By: M11-02 Since: Feb 2019 Licence: MIT
- 1. Introduction
- 2. Setting up
- 3. Design
- 4. Implementation
- 5. Documentation
- 6. Testing
- 7. Dev Ops
- Appendix A: Suggested Programming Tasks to Get Started
- Appendix B: Product Scope
- Appendix C: User Stories
- Appendix D: Use Cases
- D.1. Use case: Help
- D.2. Use case: Add task
- D.3. Use case: Add notes
- D.4. Use case: Delete task
- D.5. Use case: Delete notes
- D.6. Use case: Edit task
- D.7. Use case: Find task by name
- D.8. Use case: Find task by module
- D.9. Use case: Find task by date
- D.10. Use case: Find task by priority
- D.11. Use case: Sort tasks
- D.12. Use case: Change month
- D.13. Use case: Signup
- D.14. Use case: Login
- D.15. Use case: Logout
- D.16. Use case: Deleteacc
- Appendix E: Non Functional Requirements
- Appendix F: Glossary
- Appendix G: Instructions for Manual Testing
1. Introduction
Student Buddy is a desktop application tailored for users who are comfortable with using a Command Line Interface (CLI), while retaining a Graphical User Interface (GUI) for ease of use. The use of a CLI for user input allows users to manage their tasks more efficiently than when using a conventional user interface.
2. Setting up
2.1. Prerequisites
-
JDK
9or laterJDK 10on Windows will fail to run tests in headless mode due to a JavaFX bug. Windows developers are highly recommended to use JDK9. -
IntelliJ IDE
IntelliJ by default has Gradle and JavaFx plugins installed.
Do not disable them. If you have disabled them, go toFile>Settings>Pluginsto re-enable them.
2.2. Setting up the project in your computer
-
Fork this repo, and clone the fork to your computer
-
Open IntelliJ (if you are not in the welcome screen, click
File>Close Projectto close the existing project dialog first) -
Set up the correct JDK version for Gradle
-
Click
Configure>Project Defaults>Project Structure -
Click
New…and find the directory of the JDK
-
-
Click
Import Project -
Locate the
build.gradlefile and select it. ClickOK -
Click
Open as Project -
Click
OKto accept the default settings -
Open a console and run the command
gradlew processResources(Mac/Linux:./gradlew processResources). It should finish with theBUILD SUCCESSFULmessage.
This will generate all resources required by the application and tests. -
Open
MainWindow.javaand check for any code errors-
Due to an ongoing issue with some of the newer versions of IntelliJ, code errors may be detected even if the project can be built and run successfully
-
To resolve this, place your cursor over any of the code section highlighted in red. Press ALT+ENTER, and select
Add '--add-modules=…' to module compiler optionsfor each error
-
-
Repeat this for the test folder as well (e.g. check
HelpWindowTest.javafor code errors, and if so, resolve it the same way)
2.3. Verifying the setup
-
Run the
seedu.address.MainAppand try a few commands -
Run the tests to ensure they all pass.
2.4. Configurations to do before writing code
2.4.1. Configuring the coding style
This project follows oss-generic coding standards. IntelliJ’s default style is mostly compliant with ours but it uses a different import order from ours. To rectify,
-
Go to
File>Settings…(Windows/Linux), orIntelliJ IDEA>Preferences…(macOS) -
Select
Editor>Code Style>Java -
Click on the
Importstab to set the order-
For
Class count to use import with '*'andNames count to use static import with '*': Set to999to prevent IntelliJ from contracting the import statements -
For
Import Layout: The order isimport static all other imports,import java.*,import javax.*,import org.*,import com.*,import all other imports. Add a<blank line>between eachimport
-
Optionally, you can follow the UsingCheckstyle.adoc document to configure Intellij to check style-compliance as you write code.
2.4.2. Updating documentation to match your fork
After forking the repo, the documentation will still have the SE-EDU branding and refer to the se-edu/addressbook-level4 repo.
If you plan to develop this fork as a separate product (i.e. instead of contributing to se-edu/addressbook-level4), you should do the following:
-
Configure the site-wide documentation settings in
build.gradle, such as thesite-name, to suit your own project. -
Replace the URL in the attribute
repoURLinDeveloperGuide.adocandUserGuide.adocwith the URL of your fork.
2.4.3. Setting up CI
Set up Travis to perform Continuous Integration (CI) for your fork. See UsingTravis.adoc to learn how to set it up.
After setting up Travis, you can optionally set up coverage reporting for your team fork (see UsingCoveralls.adoc).
| Coverage reporting could be useful for a team repository that hosts the final version but it is not that useful for your personal fork. |
Optionally, you can set up AppVeyor as a second CI (see UsingAppVeyor.adoc).
| Having both Travis and AppVeyor ensures your App works on both Unix-based platforms and Windows-based platforms (Travis is Unix-based and AppVeyor is Windows-based) |
2.4.4. Getting started with coding
When you are ready to start coding,
-
Get some sense of the overall design by reading Section 3.1, “Architecture”.
-
Take a look at Appendix A, Suggested Programming Tasks to Get Started.
3. Design
3.1. Architecture

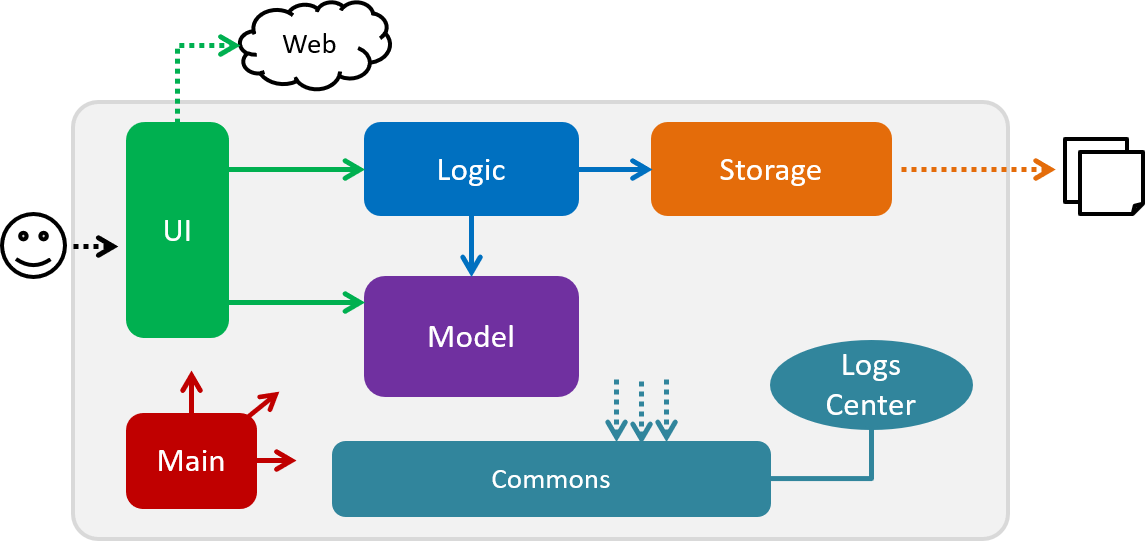
The Architecture Diagram given above explains the high-level design of the App. Given below is a quick overview of each component.
The .pptx files used to create diagrams in this document can be found in the diagrams folder. To update a diagram, modify the diagram in the pptx file, select the objects of the diagram, and choose Save as picture.
|
Main has only one class called MainApp. It is responsible for,
-
At app launch: Initializes the components in the correct sequence, and connects them up with each other.
-
At shut down: Shuts down the components and invokes cleanup method where necessary.
Commons represents a collection of classes used by multiple other components.
The following class plays an important role at the architecture level:
-
LogsCenter: Used by many classes to write log messages to the App’s log file.
The rest of the App consists of four components.
Each of the four components
-
Defines its API in an
interfacewith the same name as the Component. -
Exposes its functionality using a
{Component Name}Managerclass.
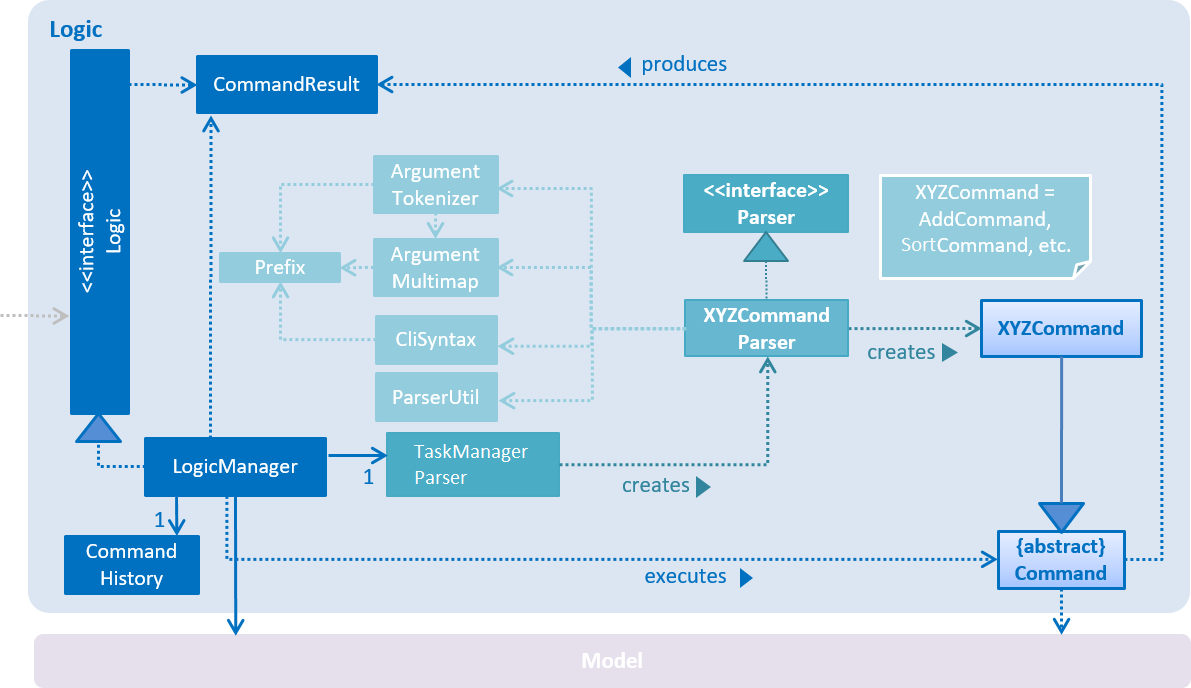
For example, the Logic component (see the class diagram given below) defines it’s API in the Logic.java interface and exposes its functionality using the LogicManager.java class.

How the architecture components interact with each other
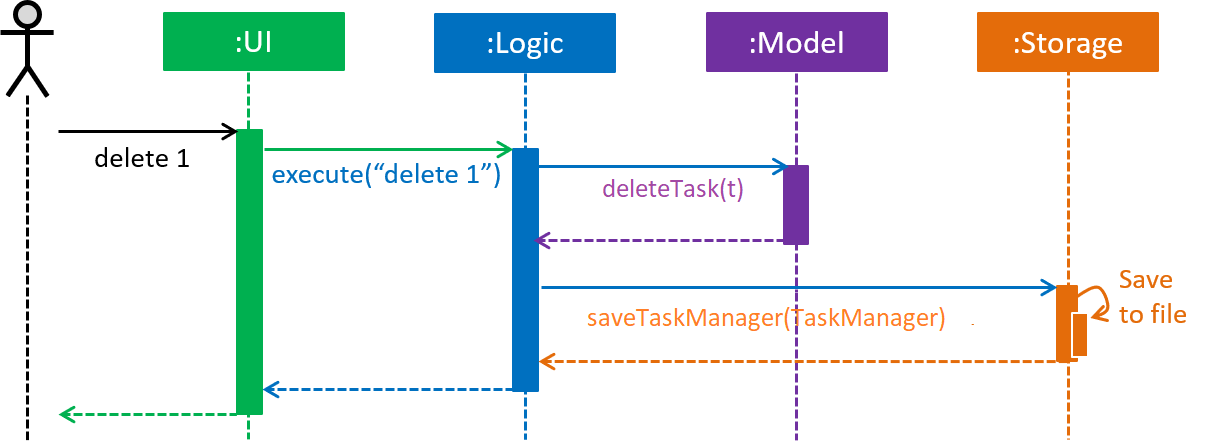
The Sequence Diagram below shows how the components interact with each other for the scenario where the user issues the command delete 1.

delete 1 commandThe sections below give more details of each component.
3.2. UI component

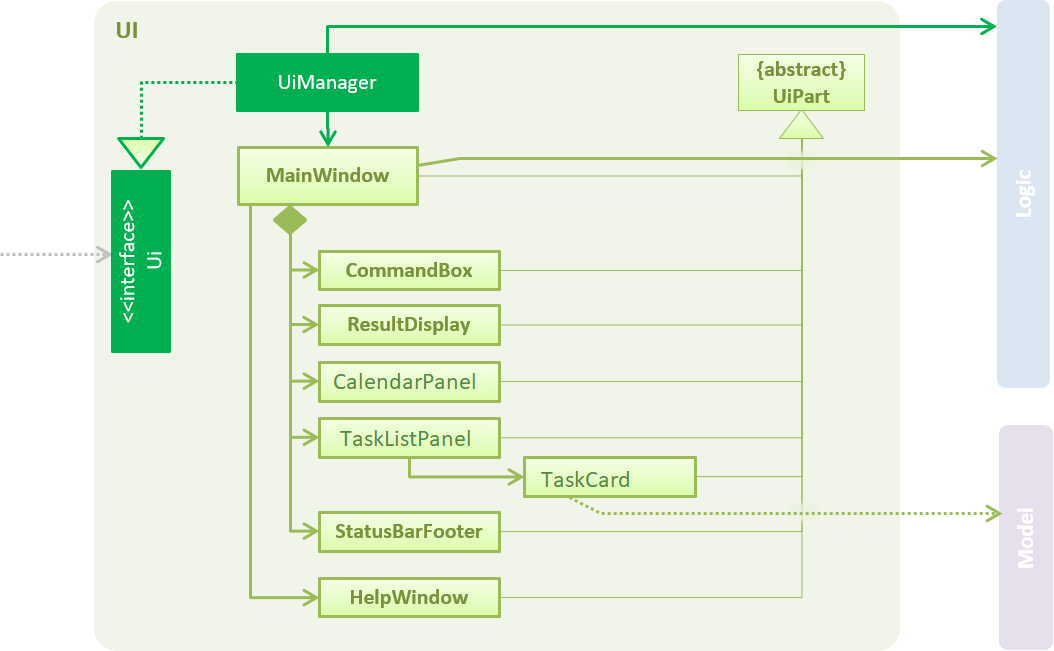
API : Ui.java
The UI consists of a MainWindow that is made up of parts e.g.CommandBox, ResultDisplay, TaskListPanel, StatusBarFooter, CalendarPanel etc. All these, including the MainWindow, inherit from the abstract UiPart class.
The UI component uses JavaFx UI framework. The layout of these UI parts are defined in matching .fxml files that are in the src/main/resources/view folder. For example, the layout of the MainWindow is specified in MainWindow.fxml
The UI component,
-
Executes user commands using the
Logiccomponent. -
Listens for changes to
Modeldata so that the UI can be updated with the modified data.
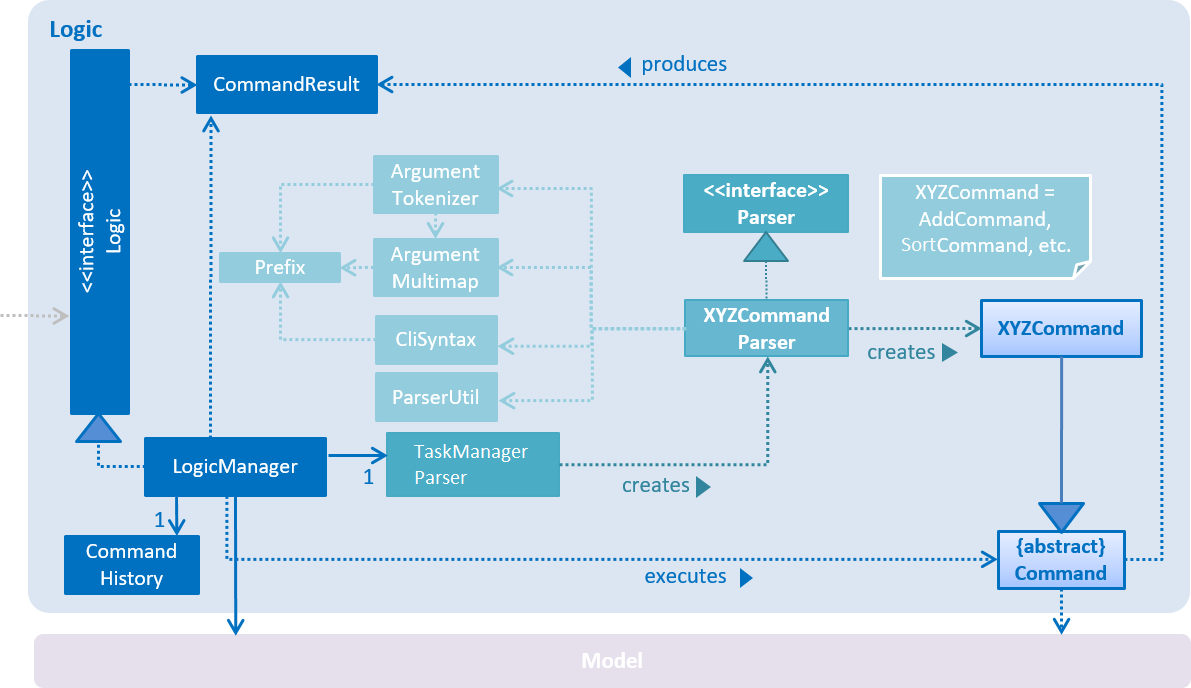
3.3. Logic component

API :
Logic.java
-
Logicuses theTaskManagerParserclass to parse the user command. -
This results in a
Commandobject which is executed by theLogicManager. -
The command execution can affect the
Model(e.g. adding a task). -
The result of the command execution is encapsulated as a
CommandResultobject which is passed back to theUi. -
In addition, the
CommandResultobject can also instruct theUito perform certain actions, such as displaying help to the user.
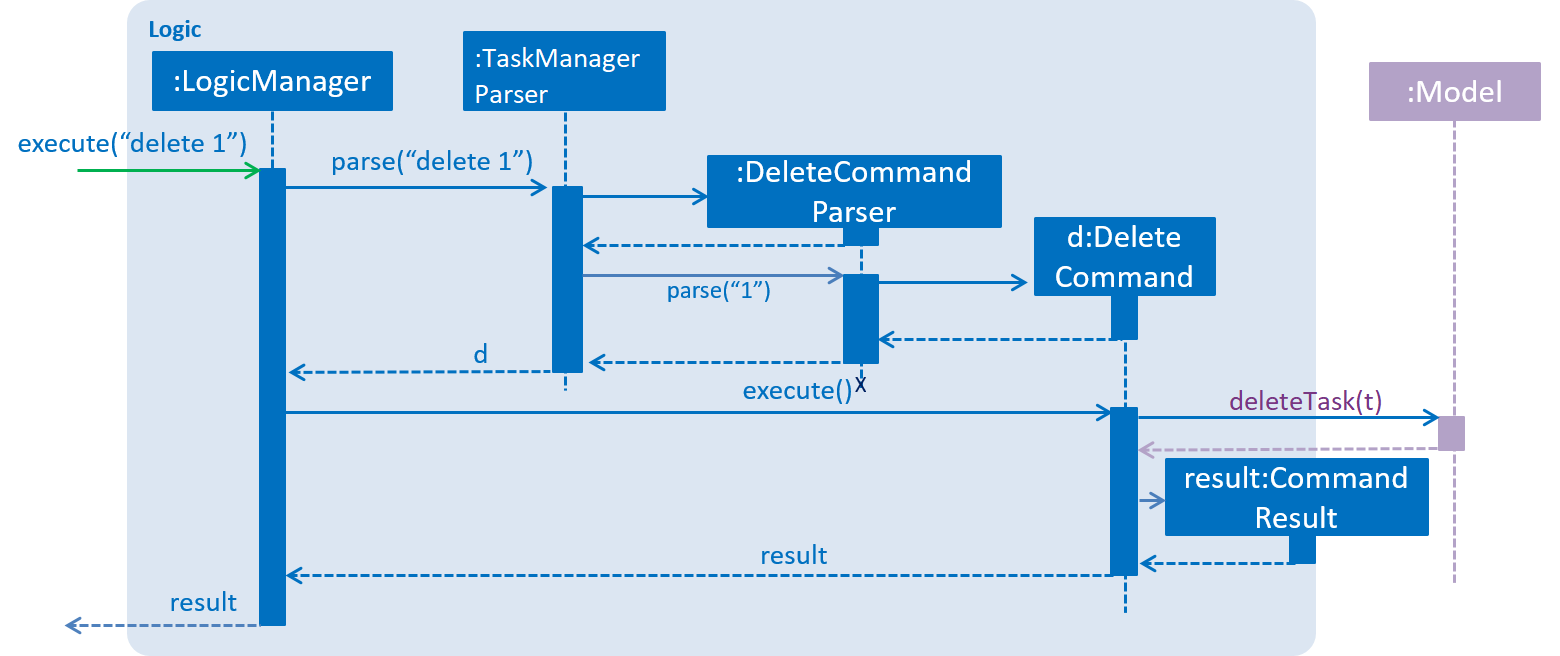
Given below is the Sequence Diagram for interactions within the Logic component for the execute("delete 1") API call.

delete 1 Command3.4. Model component

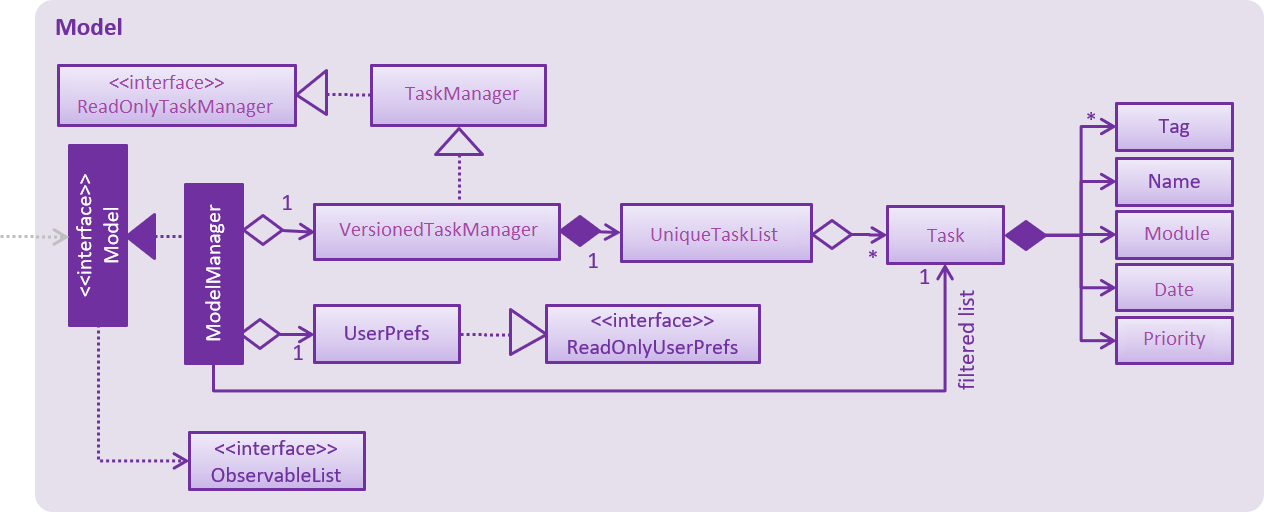
API : Model.java
The Model,
-
stores a
UserPrefobject that represents the user’s preferences. -
stores the user’s data.
-
exposes an unmodifiable
ObservableList<Task>that can be 'observed' e.g. the UI can be bound to this list so that the UI automatically updates when the data in the list change. -
does not depend on any of the other three components.
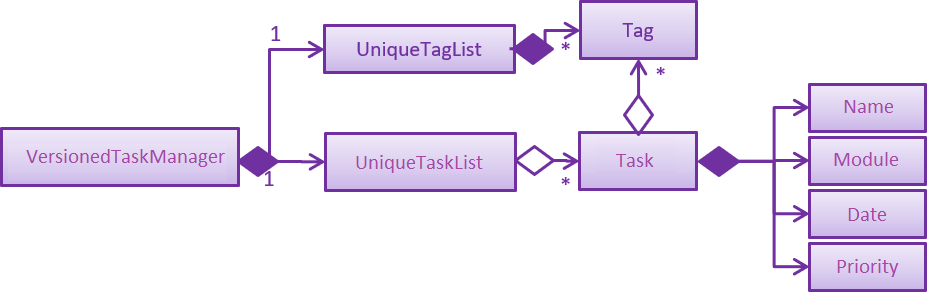
As a more OOP model, we can store a Tag list in Task Manager, which Task can reference. This would allow Task Manager to only require one Tag object per unique Tag, instead of each Task needing their own Tag object. An example of how such a model may look like is given below.
|
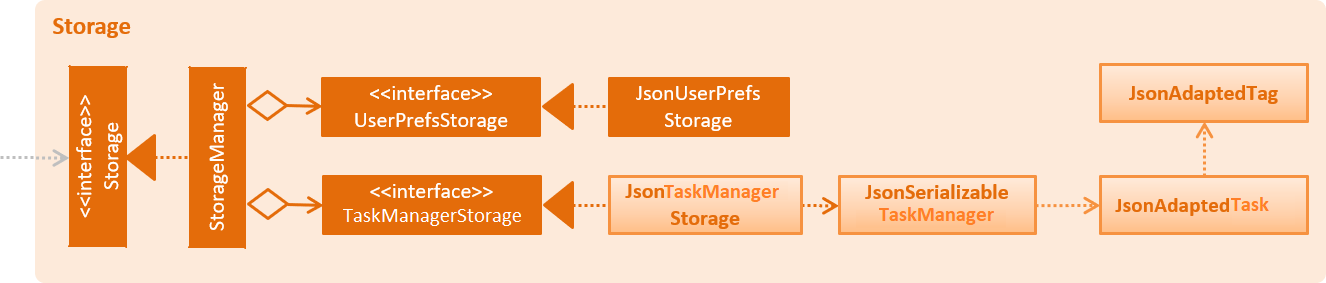
3.5. Storage component

API : Storage.java
The Storage component,
-
can save
UserPrefobjects in json format and read it back. -
can save the Task Manager data in json format and read it back.
3.6. Common classes
Classes used by multiple components are in the seedu.address.commons package.
4. Implementation
This section describes some noteworthy details on how certain features are implemented.
4.1. Login Feature
4.1.1. Current Implementation
The login mechanism is facilitated by TaskManager, SignupCommand, LoginCommand, LogoutCommand, DeleteAccountCommand, LoginEvent, GenerateHash, JsonLoginStorage.
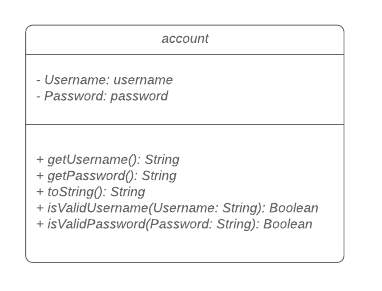
The login feature is mainly supported by the Command class and account class.
There are two types of accounts in login feature which are implemented in the account class:
-
A normal user account.
-
An admin account.
All username and hashed password are stored in a JSON file.

The class diagram above illustrates the account class.
In model class, there are methods to check for:
-
loginStatus(if the user is logged in) -
adminStatus(if the admin is logged in) -
userExists(if the username is already taken) -
accountExists(if there is already an account created)
In this feature, there are 4 main commands.
The flow on how the commands are executed and their respective sequence diagrams will be further elaborated below:
1. Signup and Login Command
2. Section 4.1.3, “Logout Command”
3. Section 4.1.4, “DeleteAcc Command”
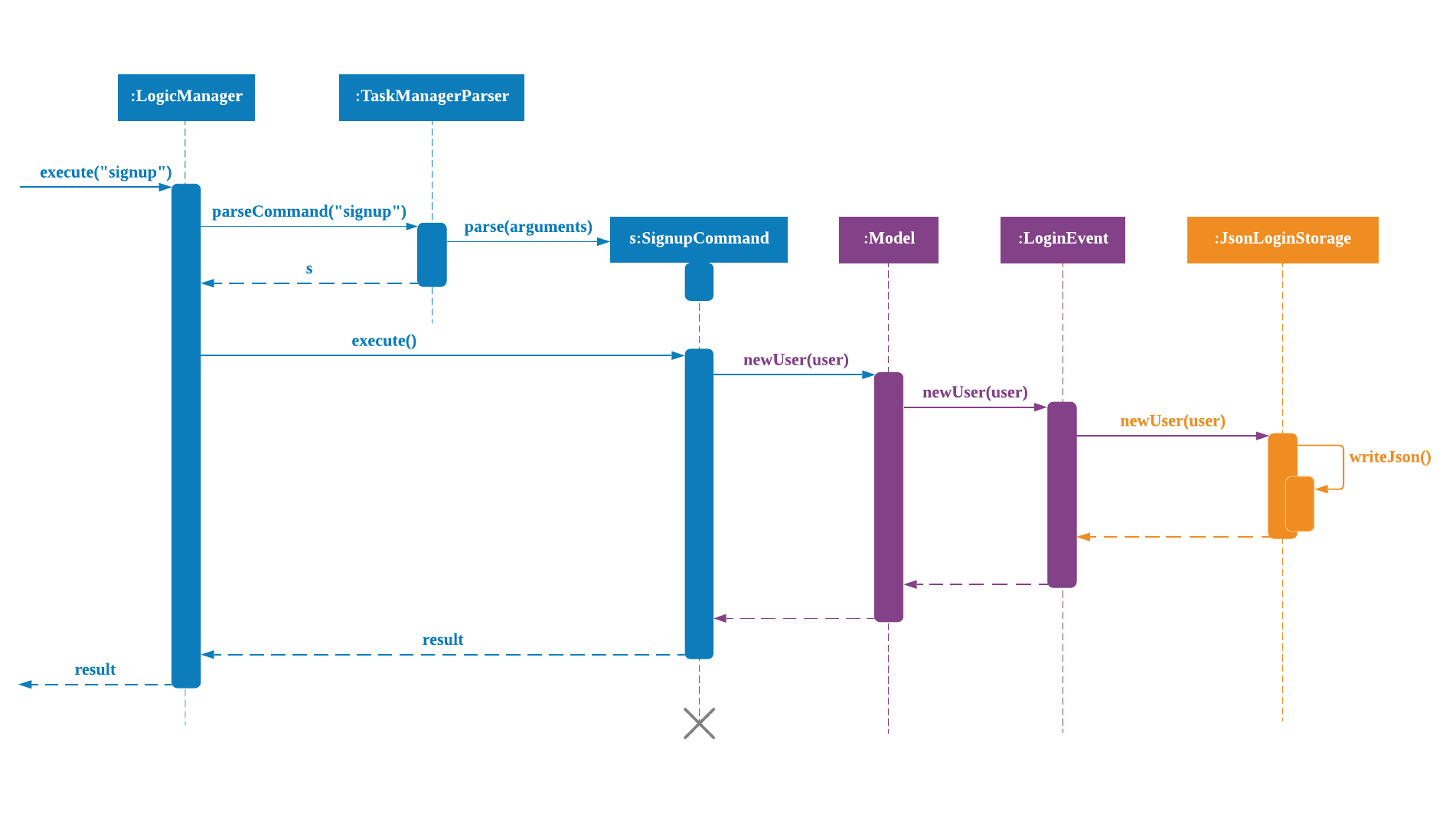
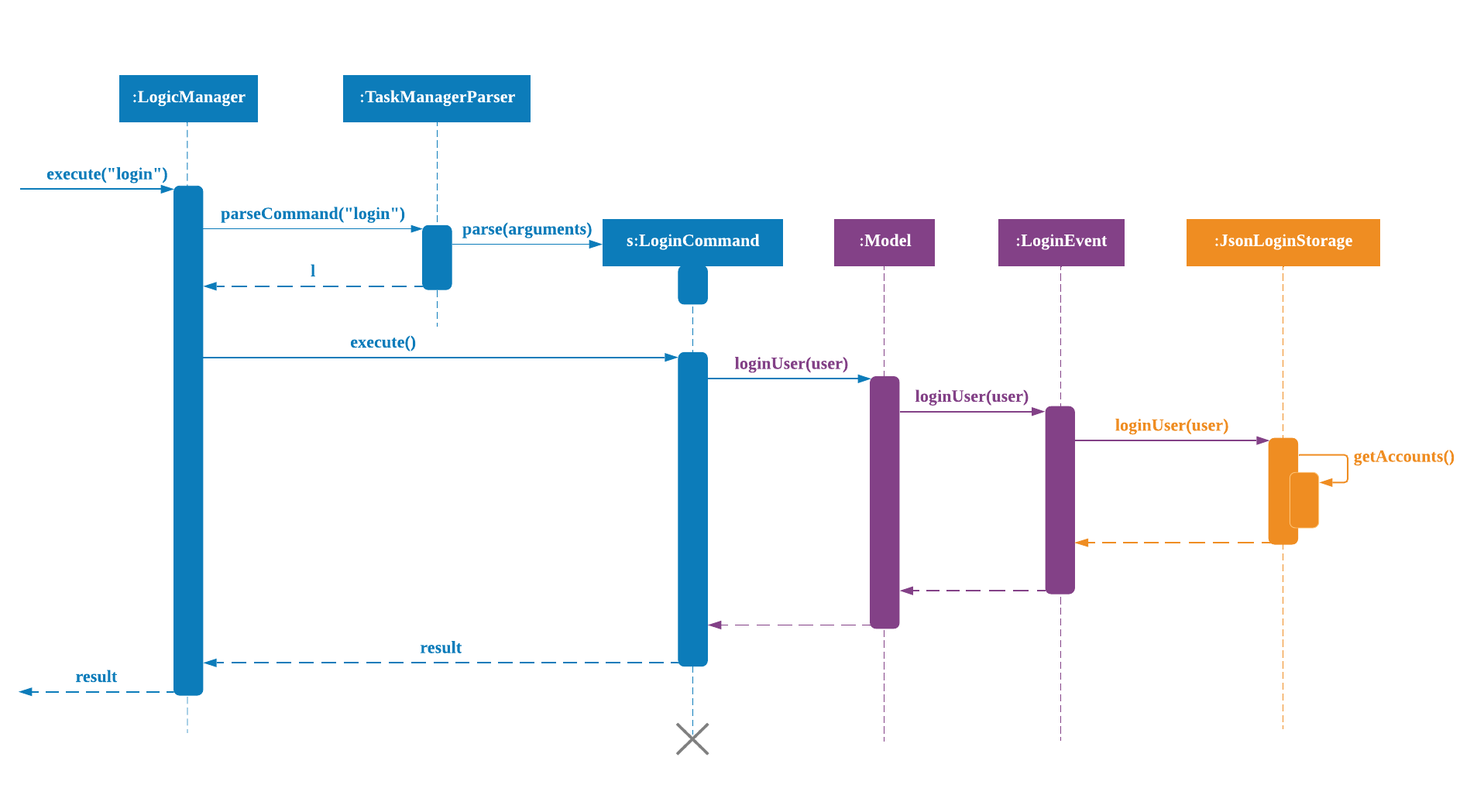
4.1.2. Signup and Login Command
Signup Command creates an account for the user and stores their username and password in a JSON file.
Login Command logs in the account for the user by checking the username and password stored in the JSON file.
Given below is an example usage scenario of signup. The command word can be swapped to login for Login Command.
Step 1. The user signs up and keys in username and password using the command |
Step 2. The |
Step 3.
If the arguments passes all the commands, |
Step 4. |
Step 5. It will then return to |
The following sequence diagram below shows the flow of signup and login respectively from Step 1 to Step 5 above.


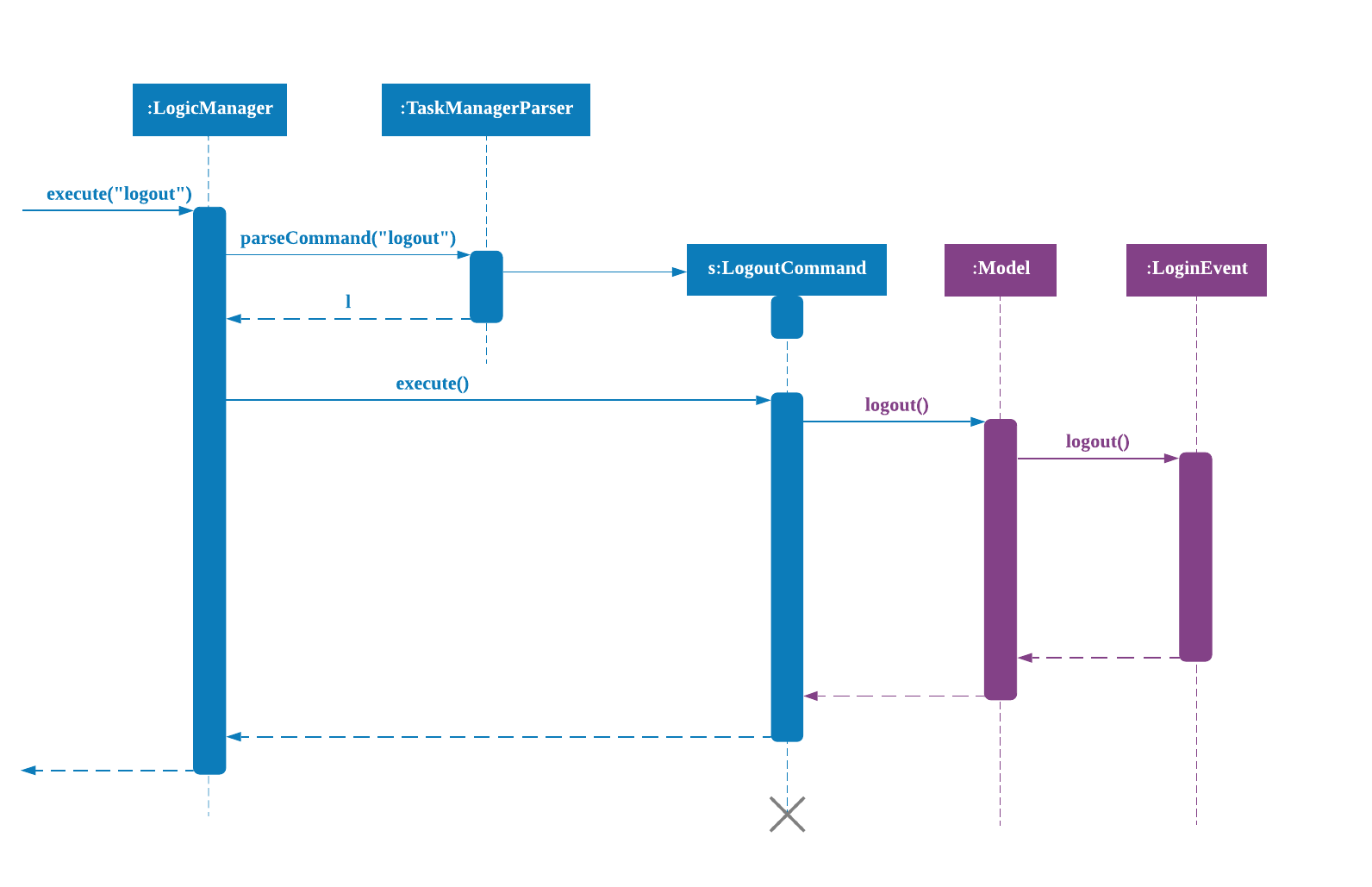
4.1.3. Logout Command
Logout Command logs the user out of their account.
Given below is an example usage scenario of logout.
Step 1. The user logs out by keying in the command |
Step 2. The |
Step 3.
If the arguments passes |
Step 4. In |
The sequence diagram below shows the flow of logout from Step 1 to Step 4 above.

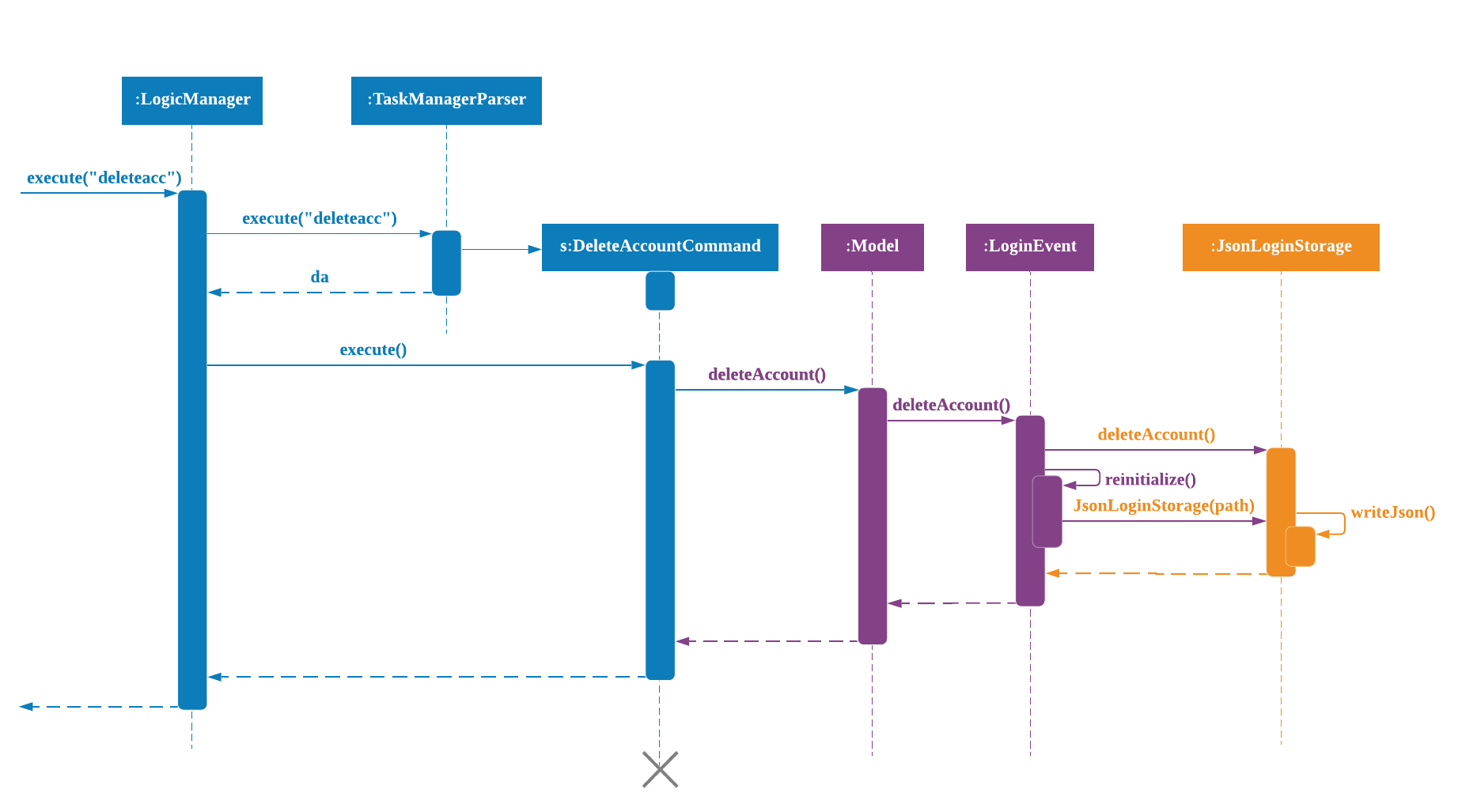
4.1.4. DeleteAcc Command
DeleteAcc only accessible to admins. DeleteAcc deletes the entire account.
Given below is an example usage scenario of DeleteAcc.
Step 1. The admin logs in by keying in username and password using the command |
Step 2. The admin keys in |
Step 3. The |
Step 4.
If the arguments passes |
Step 5. In |
Step 6. |
Step 7. |
The sequence diagram below shows the flow of deleteacc from Step 1 to Step 7 above.

4.1.5. Design Considerations
Aspect: How LoginEvent and JsonLoginStorage works together
Alternative 1 (current choice): LoginEvent and JsonLoginStorage are in separate classes.
-
Pros: Follows OOP coding. The codes will look more organised and clean.
-
Cons: Coders will have to look at both files to code or debug as both calls each other frequently.
Alternative 2: LoginEvent and JsonLoginStorage are in the same class.
-
Pros: Easy to read and debug, all codes are in one file and thus easier for other coders to modify.
-
Cons: Does not follow OOP coding. The codes in the file will look messy.
Aspect: How LoginEvent fits into the code
Alternative 1 (current choice): LoginEvent is implemented into the logic.
-
Pros: The code will be efficient and effective. It will be neat and the flow will be well structured. Single Responsibility Principle and Separation of Concerns is maintained in the code.
-
Cons: Might be confusing as
LoginEventis used frequently. Coders might need to fully understand how other classes work before looking atLoginEvent.
Alternative 2: LoginEvent is implemented on its own.
-
Pros: It would be easier for coders to visualise and debug.
LoginEventcan still run the entire Taskmanager. -
Cons: There would be a lot of repeated and redundant codes. Most of the functions in the
logiccomponent will be repeated. This will violate Single Responsibility Principle and Separation of Concerns.
Aspect: How the securing of password is implemented
Alternative 1 (current choice): Create my own hashing function to secure password.
-
Pros: Hashing is a one way function. With a proper hashing design, there is no way to reverse the hashing process to reveal the original password.
-
Cons: Need to code out my own hashing function. More logic and function have to be written. The code will be more complex.
Alternative 2: Use encryption library to secure password. Eg. MD5 hashing
-
Pros: Do not need to code much. Most of the function are one line. Easy to implement.
-
Cons: Encryption is a two-way function. Encrypted strings can be decrypted with a proper key. The password will not be secure. MD5 is not suitable for sensitive information. Collisions exist with the algorithm, and there have been successful attacks against it.
4.2. Add Notes Feature
This feature allow users to add notes regarding miscellaneous matters.
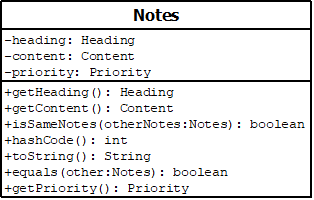
The class diagram below illustrates the Notes class.

4.2.1. Current Implementation
The add notes mechanism is facilitated by AddNotesCommand. A Notes object is instantiated which contains of Heading, Content and Priority.
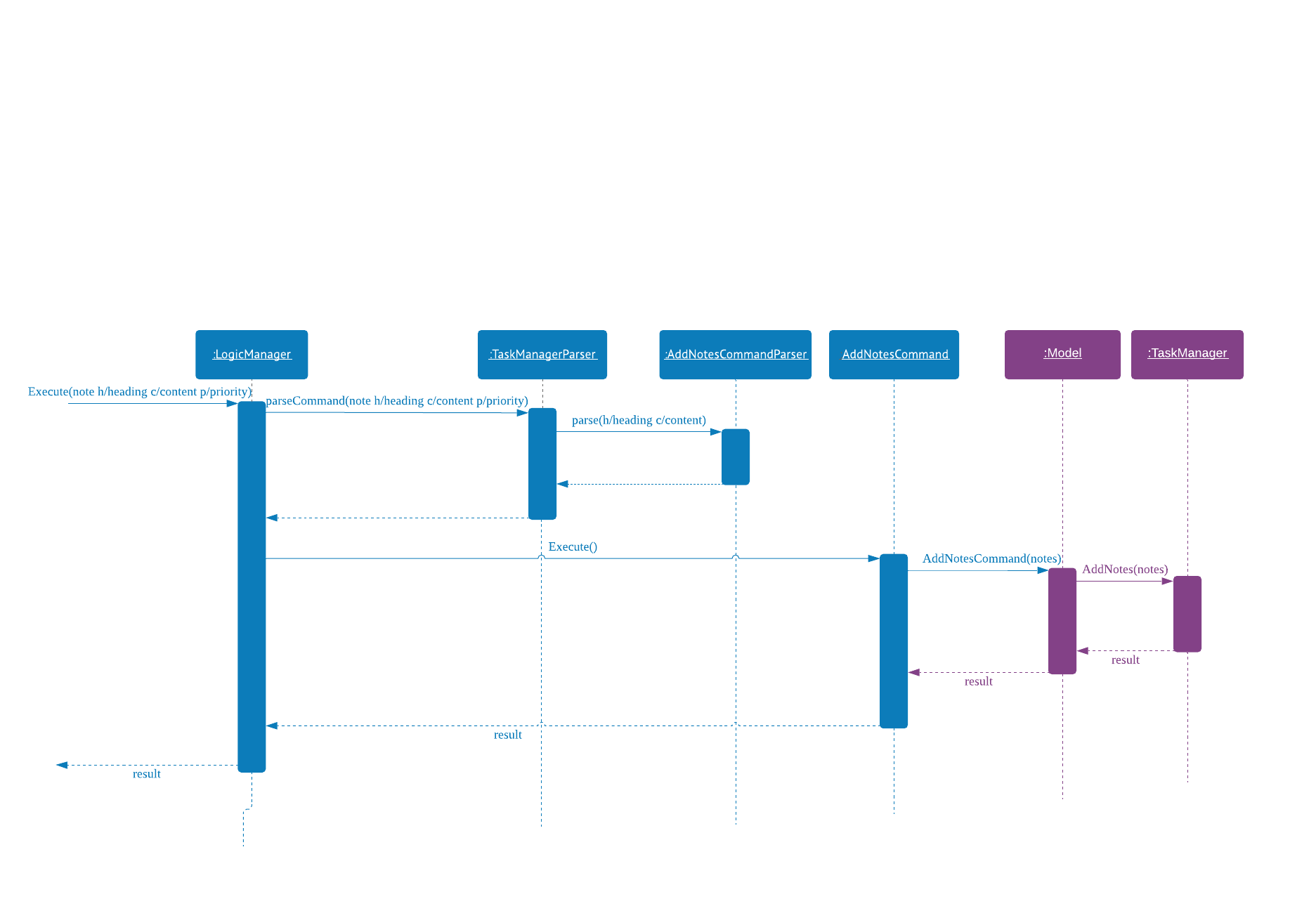
Given below is an example usage scenario and how the add notes mechanism behaves at each step.
Step 1. The user enters in a note with its associated parameters. e.g |
Step 2. The LogicManager calls ParseCommand with that input. |
Step 3. The TaskManagerParser is called and returns a AddNotesCommand object to Logic Manager. |
Step 4. The LogicManager will call execute method on the AddNotesCommand object. |
Step 5. ModelManager is then called and will check if the note already exists. |
Step 6. If note already exists, DuplicateNotesException will be thrown. This will return a string message "This note already exists in the task list". |
Step 7. Else, addNotes(notes) method is called and note is added. |
The sequence diagram below illustrates how the mechanism for adding notes function.

4.2.2. Design Considerations
Aspect: Checking for duplicate notes
-
Alternative 1(current choice): Implement a method to check new notes entered. If a new note added is exactly the same as exisitng notes in the Student Buddy, it will be classified as duplicate note and cannot be added.
-
Pros: Easy to implement
-
Cons: May neglect duplicate notes that mean the same because the check is for the exact same heading and content. The following 2 examples shown below will be identified as different notes due to an additional s in example 2
-
h/popular c/buy ring file -
h/popular c/buy ring files
-
-
-
Alternative 2: Implement a method to check for similarity of notes. If similarity is more than 90%, note is classified as same note and cannot be added.
-
Pros: Can reduce the amount of duplicate notes that are added.
-
Cons: Difficult to implement and cannot eliminate duplicate notes completely.
-
Final decision: Alternative 1 was chosen due to the significantly easier implementation.
4.3. Delete Notes Feature
This feature allow users to delete notes that are no longer wanted.
4.3.1. Current Implementation
The Notes mechanism is facilitated by DeleteNotesCommand from the Logic component. Upon executing the DeleteNotesCommand, the unwanted note will be removed from the memory of the Student Buddy.
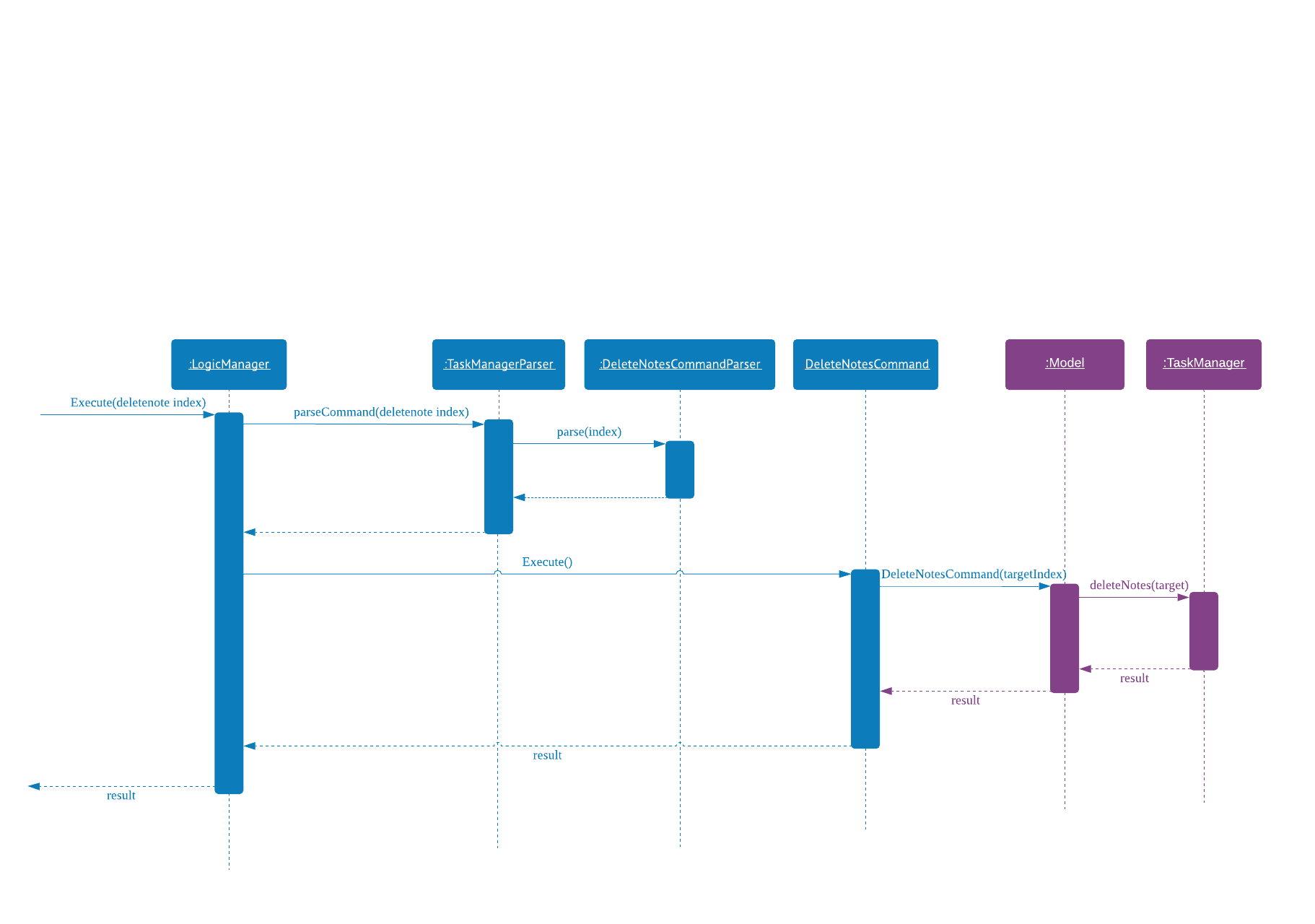
Given below is an example usage scenario and how the deletenote mechanism behaves at each step.
Step 1. The user calls the DeleteNotesCommand with the note’s displayed index. e.g |
Step 2. The LogicManager calls parseCommand with the user input. |
Step 3. The TaskManagerParser is called and it returns a DeleteNotesCommand object to the LogicManager. |
Step 4. The LogicManager will call execute() on the DeleteNotesCommand object. If no note of the corresponding index is found, |
it would return a string of message |
Step 5. The Logic component then interacts with the |
|
Step 6. The command result would then return the message |
The following diagram illustrates how the deletenote operation works:

4.3.2. Design Considerations
Aspect: Weighing user experience to convenience of users
-
Alternative 1: Implement a method to strike off notes that are completed so that users can keep track of what notes they have added in as well as the ones they finished.
-
Pros: Better user experience
-
Cons: May cause incovenience as users have to delete away completed notes every few days so as to allow easier viewing of latest notes.
-
-
Alternative 2(current choice): Deleting completed notes away.
-
Pros: Easy to implement
-
Pros: Easy for users to manage completed notes.
-
Cons: No sense of achievement as users are unable to view the amount of work completed.
-
Final decision: Alternative 2 was chosen due to it being more practical and convenient to users.
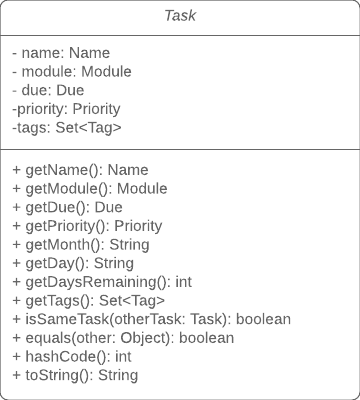
4.4. Task Feature
Current Implementation
The task list is created by refactoring the existing code in the Address Book Level 4
The class diagram below illustrates the task class.

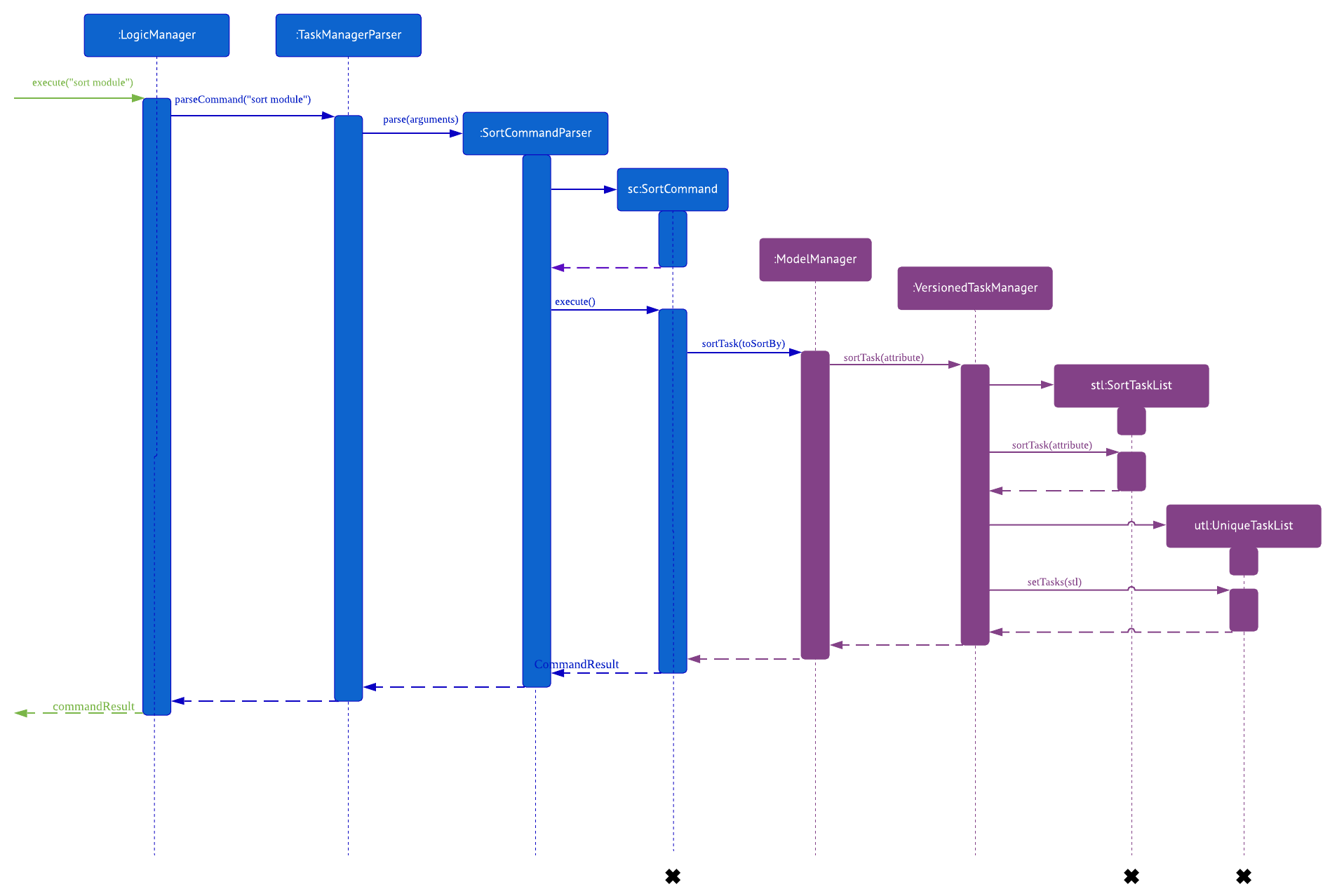
4.5. Sort Task List Feature
4.5.1. Current Implementation
The sorting mechanism is facilitated by TaskManager, Model and SortTaskList.
Given below is an example usage scenario.
Step 1. The user keys in |
Step 2. If the attribute is valid, it will then create a new |
Step 3. |
Step 4. It will then call |
Step 5. Then, we use |
The Sequence Diagram below illustrates how the sort mechanism functions. More specifically, sorting by module code.

4.5.2. Design Considerations
Aspect: How sort executes
-
Alternative 1 (current choice): Write a class separately for handling the sorting of the task list.
-
Pros: Easy to read and debug, Follows OOP coding and thus easier for other coders to modify.
-
Cons: Difficult to implement.
-
-
Alternative 2: Write a method for each attribute in
TaskManager.-
Pros: Easy to implement.
-
Cons: Does not follow OOP coding.
-
4.6. [Proposed] Delete overdue
4.6.1. Proposed Implementation
Using the existing daysRemaining variable, upon entering DeleteOverdue in the command line, the command will iterate through all the tasks and check the value of daysRemaining.
If it is less than 0, the command will call the DeleteCommand to delete the overdue task.
4.6.3. Aspect: How the delete overdue command executes
-
Alternative 1 (current choice): Write the command such that whenever there is an overdue task, it will call the
deletecommand.-
Pros: Easy to use as it does not require changing the existing code much.
-
Cons: Will need to iterate through all the tasks.
-
-
Alternative 2: Create a new class to store all overdue tasks that updates itself whenever a task is overdue.
-
Pros: Faster as it does not require iterating through all tasks.
-
Cons: Requires more space to store all the overdue tasks
-
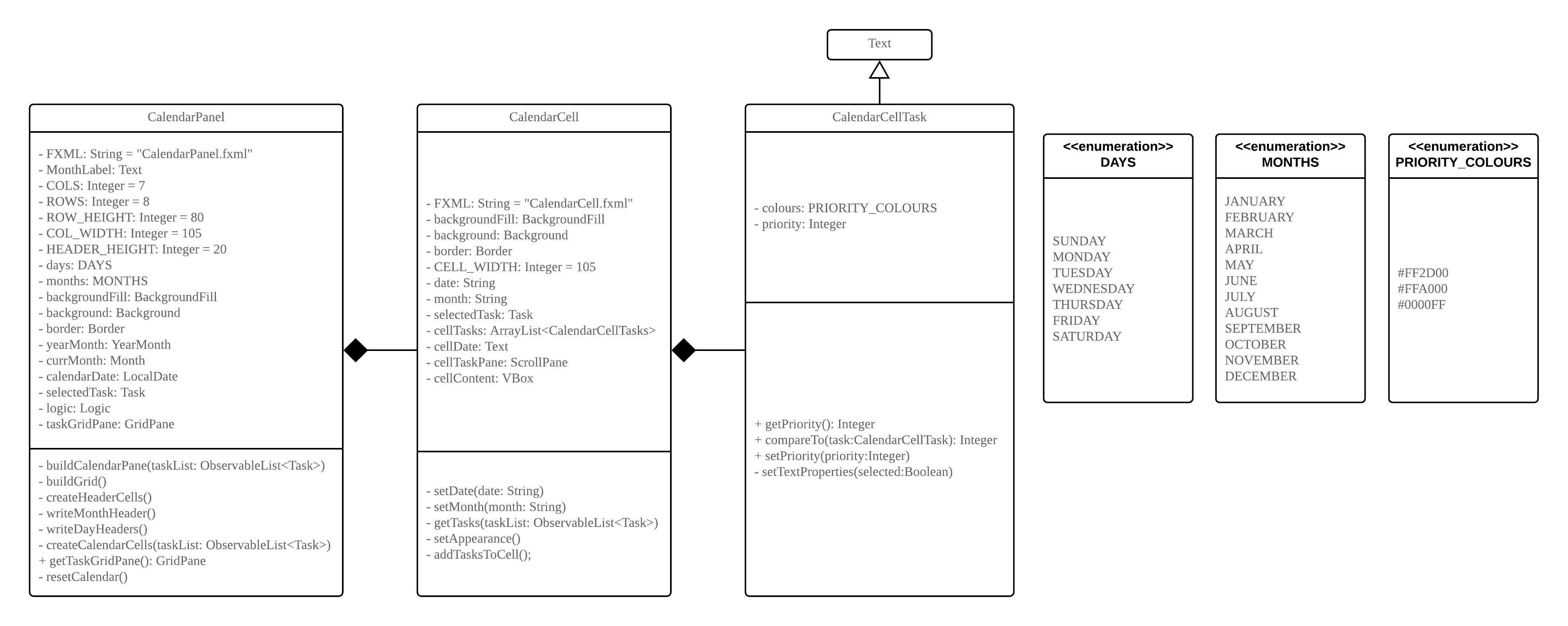
4.7. Calendar feature
4.7.1. Current Implementation
The Calendar extends the Student Buddy GUI with an easy to read interface for tracking task deadlines. It is composed of three classes, CalendarPanel, CalendarCell and CalendarCellTask. Furthermore, it uses the JavaFX files CalendarPanel.fxml and CalendarCell.fxml to format and structure the display.
CalendarPanel is the base class, which builds and fills the calendar grid.
CalendarCell represents an individual cell of the grid in CalendarPanel.
CalendarCellTask represents an individual task inside each CalendarCell.
CalendarPanel.fxml is a ScrollPane containing a GridPane. The GridPane acts as the calendar grid.
CalendarCell.fxml is a VBox containing a Text, and a ScrollPane containing another VBox. The Text is the date of a calendar cell, and the second VBox contains the list of tasks in a cell.
The following class diagram illustrates the relationships between CalendarPanel, CalendarCell and CalendarCellTask:

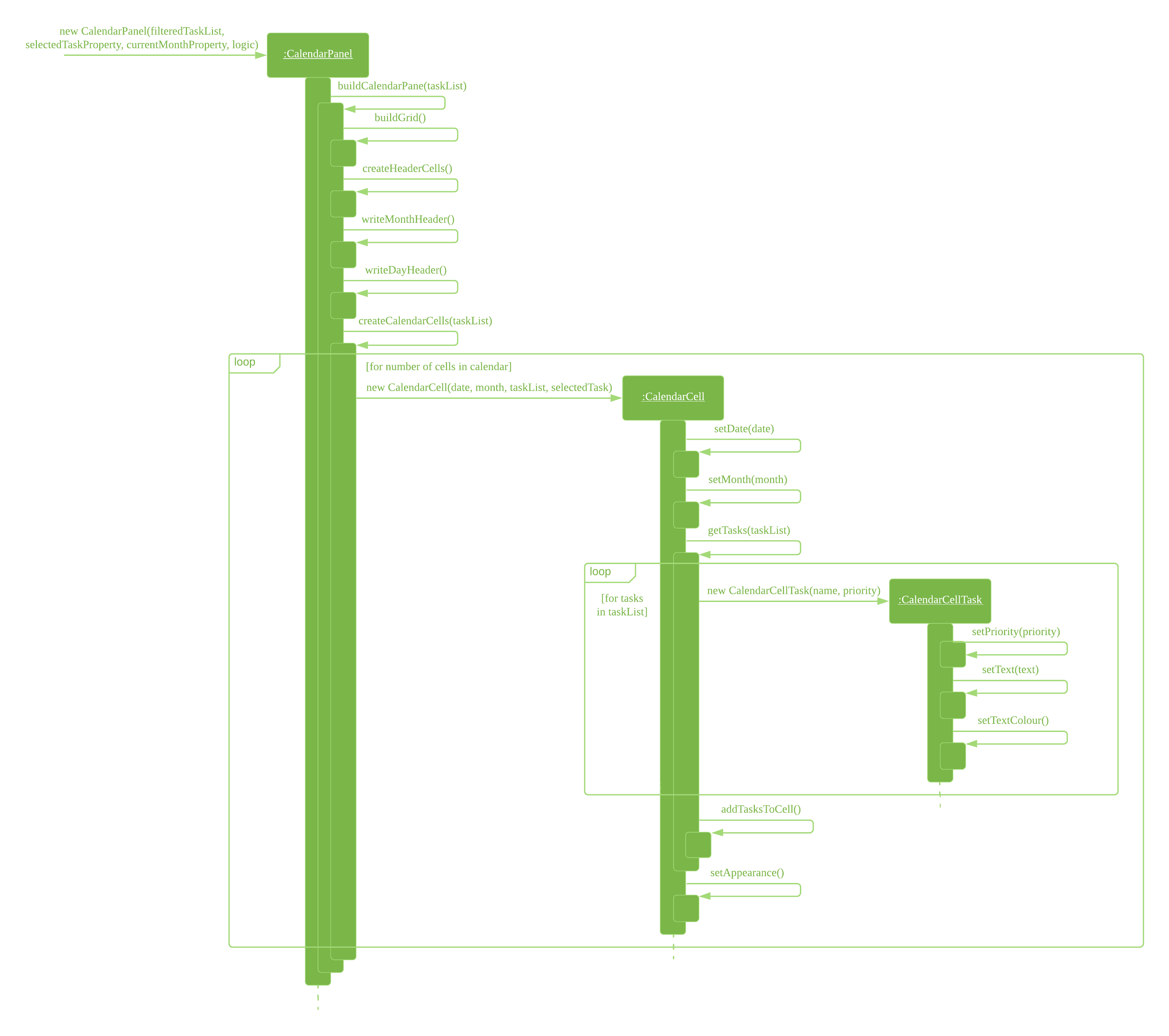
The following steps show how the Calendar is built on startup:
Step 1: The constructor of |
Step 2: |
Step 3: |
Step 4: |
Step 5: |
Step 6: |
Step 7:
|
Step 8: Done. |
The following sequence diagram illustrates the process outlined above:

Whenever the task list is updated, the function createCalendarCells(taskList) is called, which replaces the CalendarCell and CalendarCellTask instances in the CalendarPanel.
If the selected task is changed, or the month to be displayed changes (see Section 4.8, “Month view change feature”), the function resetCalendar() is called, which clears the calendar grid and resets the row and column constraints. Then buildCalendarPane(taskList) is called to rebuild the calendar.
4.7.2. Design Considerations
Aspect: How the Calendar is built
-
Alternative 1 (current choice): Separate the calendar panel, calendar cells and tasks into their own classes.
-
Pros: Reduces complexity of CalendarPanel class, making it easier to understand how the calendar is built.
-
Cons: May have performance issues in terms of memory usage.
-
-
Alternative 2: Separate every component of the Calendar into their own classes (e.g. into CalendarPane, CalendarGrid, HeaderCell, ContentCell, etc).
-
Pros: Follows the principles of Single Responsibility Principle and Separation of Concerns strictly.
-
Cons: Even more memory usage, may make the code difficult to read and understand for future maintainers if they are unused to code spanning several files.
-
-
Alternative 3: Combine all Calendar related code into a single class.
-
Pros: No need to navigate between different classes.
-
Cons: The class will be very long and complex, making the code difficult for future maintainers to read, understand and change. Violates the principles of Single Responsibility Principle and Separation of Concerns.
-
-
Rationale for choice:
-
It is the middle ground between alternatives 2 and 3, and thus strikes a balance between readability, maintainability and following Object-Oriented Programming principles. While it does not strictly follow the principles of OOP, it is easy to read the code and understand the processes involved, and is maintainable. This is important, as it is likely that future maintainters will be new Computer Science student undergraduates.
-
Aspect: How the calendar is updated in real time
-
Alternative 1 (current choice): Replace the previous
CalendarCellandCalendarCellTaskinstances with with new instances when the task list changes.-
Pros: Easy to read and to understand, simpler and easier to implement.
-
Cons: Potential performance issues. If the list of tasks is very large, rebuilding the Calendar at every step may result in degraded performance manifested as a loss of responsiveness to user commands.
-
-
Alternative 2: Have
CalendarCellandCalendarCellTaskinstances automatically update as the task list changes.-
Pros: No need to rebuild the entire calendar when the task list changes, instead only updating the cells and tasks that are affected.
-
Cons: Adds another layer of abstraction, which can cause difficulty in understanding how the Calendar works.
-
-
Rationale for choice:
-
The choice of alternative 1 was made due to time constraints and lack of proper understanding of how to implement alternative 2. Ideally, alternative 2 will be implemented by future maintainers.
-
4.8. Month view change feature
4.8.1. Current Implementation
The month command allows a user to change what month they are currently viewing on the calendar. This is facilitated using the currMonth parameter in Model.
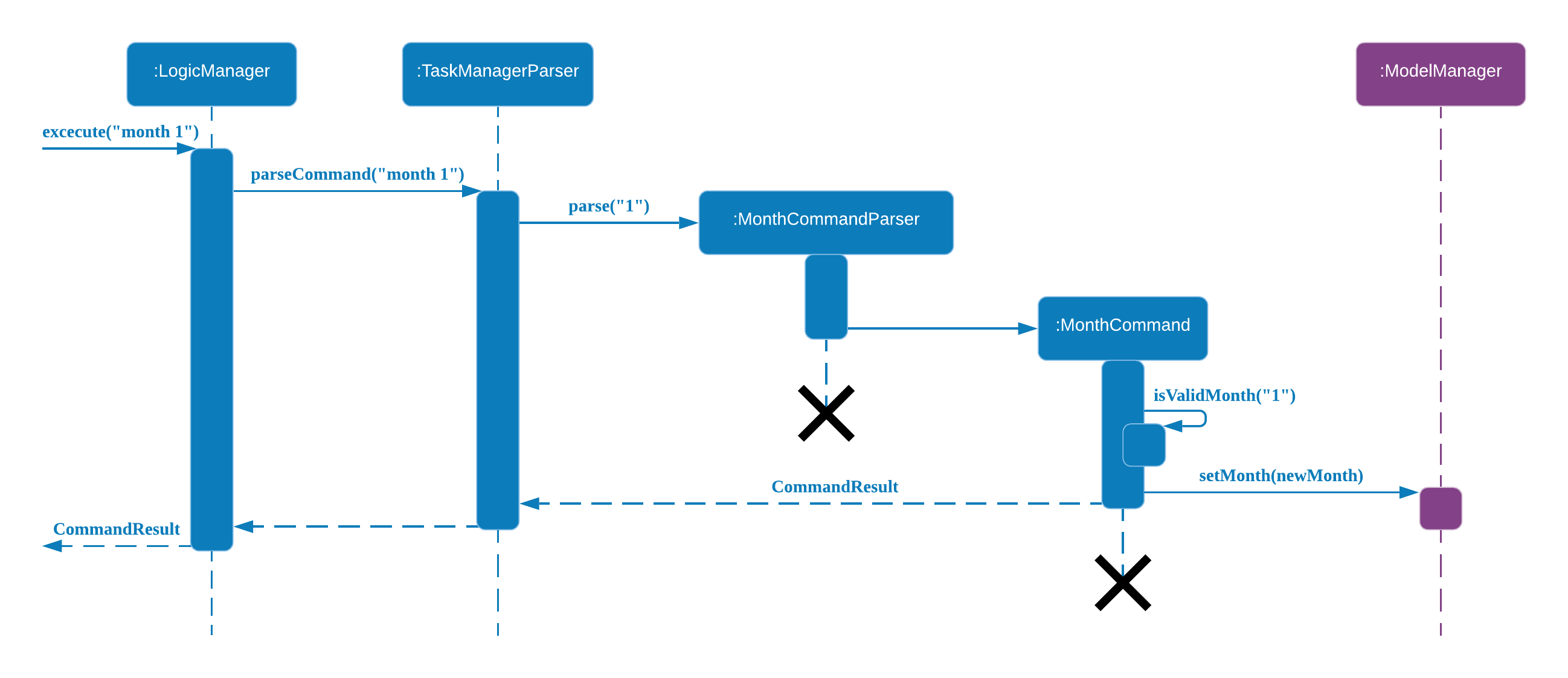
Given below is an example usage scenario of month.
Step 1. The user types in |
Step 2. The |
Step 3. |
Step 4. If the arguments pass all the checks, the |
Step 5. |
The following diagram illustrates the operation of the month command.

4.9. Retrieving of notes from storage [coming in V2.0]
4.9.1. Current Implementation
-
Notes added are currently being stored in notes.json file.
-
Retrieving from notes.json file is still in progress.
4.10. Logging
We are using java.util.logging package for logging. The LogsCenter class is used to manage the logging levels and logging destinations.
-
The logging level can be controlled using the
logLevelsetting in the configuration file (See Section 4.11, “Configuration”) -
The
Loggerfor a class can be obtained usingLogsCenter.getLogger(Class)which will log messages according to the specified logging level -
Currently log messages are output through:
Consoleand to a.logfile.
Logging Levels
-
SEVERE: Critical problem detected which may possibly cause the termination of the application -
WARNING: Can continue, but with caution -
INFO: Information showing the noteworthy actions by the App -
FINE: Details that is not usually noteworthy but may be useful in debugging e.g. print the actual list instead of just its size
4.11. Configuration
Certain properties of the application can be controlled (e.g user prefs file location, logging level) through the configuration file (default: config.json).
5. Documentation
We use asciidoc for writing documentation.
| We chose asciidoc over Markdown because asciidoc, although a bit more complex than Markdown, provides more flexibility in formatting. |
5.1. Editing Documentation
See UsingGradle.adoc to learn how to render .adoc files locally to preview the end result of your edits.
Alternatively, you can download the AsciiDoc plugin for IntelliJ, which allows you to preview the changes you have made to your .adoc files in real-time.
5.2. Publishing Documentation
See UsingTravis.adoc to learn how to deploy GitHub Pages using Travis.
5.3. Converting Documentation to PDF format
We use Google Chrome for converting documentation to PDF format, as Chrome’s PDF engine preserves hyperlinks used in webpages.
Here are the steps to convert the project documentation files to PDF format.
-
Follow the instructions in UsingGradle.adoc to convert the AsciiDoc files in the
docs/directory to HTML format. -
Go to your generated HTML files in the
build/docsfolder, right click on them and selectOpen with→Google Chrome. -
Within Chrome, click on the
Printoption in Chrome’s menu. -
Set the destination to
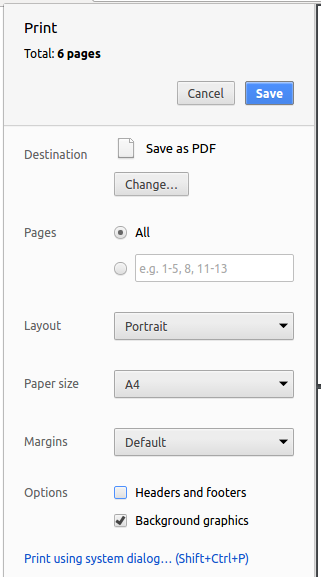
Save as PDF, then clickSaveto save a copy of the file in PDF format. For best results, use the settings indicated in the screenshot below.

5.4. Site-wide Documentation Settings
The build.gradle file specifies some project-specific asciidoc attributes which affects how all documentation files within this project are rendered.
Attributes left unset in the build.gradle file will use their default value, if any.
|
| Attribute name | Description | Default value |
|---|---|---|
|
The name of the website. If set, the name will be displayed near the top of the page. |
not set |
|
URL to the site’s repository on GitHub. Setting this will add a "View on GitHub" link in the navigation bar. |
not set |
|
Define this attribute if the project is an official SE-EDU project. This will render the SE-EDU navigation bar at the top of the page, and add some SE-EDU-specific navigation items. |
not set |
5.5. Per-file Documentation Settings
Each .adoc file may also specify some file-specific asciidoc attributes which affects how the file is rendered.
Asciidoctor’s built-in attributes may be specified and used as well.
Attributes left unset in .adoc files will use their default value, if any.
|
| Attribute name | Description | Default value |
|---|---|---|
|
Site section that the document belongs to.
This will cause the associated item in the navigation bar to be highlighted.
One of: * Official SE-EDU projects only |
not set |
|
Set this attribute to remove the site navigation bar. |
not set |
5.6. Site Template
The files in docs/stylesheets are the CSS stylesheets of the site.
You can modify them to change some properties of the site’s design.
The files in docs/templates controls the rendering of .adoc files into HTML5.
These template files are written in a mixture of Ruby and Slim.
|
Modifying the template files in |
6. Testing
6.1. Running Tests
There are three ways to run tests.
| The most reliable way to run tests is the 3rd one. The first two methods might fail some GUI tests due to platform/resolution-specific idiosyncrasies. |
Method 1: Using IntelliJ JUnit test runner
-
To run all tests, right-click on the
src/test/javafolder and chooseRun 'All Tests' -
To run a subset of tests, you can right-click on a test package, test class, or a test and choose
Run 'ABC'
Method 2: Using Gradle
-
Open a console and run the command
gradlew clean allTests(Mac/Linux:./gradlew clean allTests)
| See UsingGradle.adoc for more info on how to run tests using Gradle. |
Method 3: Using Gradle (headless)
Thanks to the TestFX library we use, our GUI tests can be run in the headless mode. In the headless mode, GUI tests do not show up on the screen. That means the developer can do other things on the Computer while the tests are running.
To run tests in headless mode, open a console and run the command gradlew clean headless allTests (Mac/Linux: ./gradlew clean headless allTests)
6.2. Types of tests
We have two types of tests:
-
GUI Tests - These are tests involving the GUI. They include,
-
System Tests that test the entire App by simulating user actions on the GUI. These are in the
systemtestspackage. -
Unit tests that test the individual components. These are in
seedu.address.uipackage.
-
-
Non-GUI Tests - These are tests not involving the GUI. They include,
-
Unit tests targeting the lowest level methods/classes.
e.g.seedu.address.commons.StringUtilTest -
Integration tests that are checking the integration of multiple code units (those code units are assumed to be working).
e.g.seedu.address.storage.StorageManagerTest -
Hybrids of unit and integration tests. These test are checking multiple code units as well as how the are connected together.
e.g.seedu.address.logic.LogicManagerTest
-
6.3. Troubleshooting Testing
Problem: HelpWindowTest fails with a NullPointerException.
-
Reason: One of its dependencies,
HelpWindow.htmlinsrc/main/resources/docsis missing. -
Solution: Execute Gradle task
processResources.
7. Dev Ops
7.1. Build Automation
See UsingGradle.adoc to learn how to use Gradle for build automation.
7.2. Continuous Integration
We use Travis CI and AppVeyor to perform Continuous Integration on our projects. See UsingTravis.adoc and UsingAppVeyor.adoc for more details.
7.3. Coverage Reporting
We use Coveralls to track the code coverage of our projects. See UsingCoveralls.adoc for more details.
7.4. Documentation Previews
When a pull request has changes to asciidoc files, you can use Netlify to see a preview of how the HTML version of those asciidoc files will look like when the pull request is merged. See UsingNetlify.adoc for more details.
7.5. Making a Release
Here are the steps to create a new release.
-
Update the version number in
MainApp.java. -
Generate a JAR file using Gradle.
-
Tag the repo with the version number. e.g.
v0.1 -
Create a new release using GitHub and upload the JAR file you created.
7.6. Managing Dependencies
A project often depends on third-party libraries. For example, Student Buddy depends on the Jackson library for JSON parsing. Managing these dependencies can be automated using Gradle. For example, Gradle can download the dependencies automatically, which is better than these alternatives:
-
Include those libraries in the repo (this bloats the repo size)
-
Require developers to download those libraries manually (this creates extra work for developers)
Appendix A: Suggested Programming Tasks to Get Started
Suggested path for new programmers:
-
First, add small local-impact (i.e. the impact of the change does not go beyond the component) enhancements to one component at a time. Some suggestions are given in Section A.1, “Improving each component”.
-
Next, add a feature that touches multiple components to learn how to implement an end-to-end feature across all components. Section A.2, “Creating a new command:
remark” explains how to go about adding such a feature.
A.1. Improving each component
Each individual exercise in this section is component-based (i.e. you would not need to modify the other components to get it to work).
Logic component
Scenario: You are in charge of logic. During dog-fooding, your team realize that it is troublesome for the user to type the whole command in order to execute a command. Your team devise some strategies to help cut down the amount of typing necessary, and one of the suggestions was to implement aliases for the command words. Your job is to implement such aliases.
Do take a look at Section 3.3, “Logic component” before attempting to modify the Logic component.
|
-
Add a shorthand equivalent alias for each of the individual commands. For example, besides typing
clear, the user can also typecto remove all tasks in the list.
Model component
Scenario: You are in charge of model. One day, the logic-in-charge approaches you for help. He wants to implement a command such that the user is able to remove a particular tag from every task in the task manager, but the model API does not support such a functionality at the moment. Your job is to implement an API method, so that your teammate can use your API to implement his command.
Do take a look at Section 3.4, “Model component” before attempting to modify the Model component.
|
-
Add a
removeTag(Tag)method. The specified tag will be removed from every task in the task manager.
Ui component
Scenario: You are in charge of ui. During a beta testing session, your team is observing how the users use your task manager application. You realize that one of the users occasionally tries to delete non-existent tags from a contact, because the tags all look the same visually, and the user got confused. Another user made a typing mistake in his command, but did not realize he had done so because the error message wasn’t prominent enough. A third user keeps scrolling down the list, because he keeps forgetting the index of the last task in the list. Your job is to implement improvements to the UI to solve all these problems.
Do take a look at Section 3.2, “UI component” before attempting to modify the UI component.
|
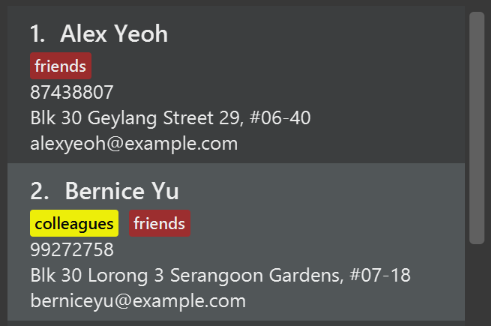
-
Use different colors for different tags inside task cards. For example,
ungradedtags can be all in brown, andgradedtags can be all in yellow.Before

After

-
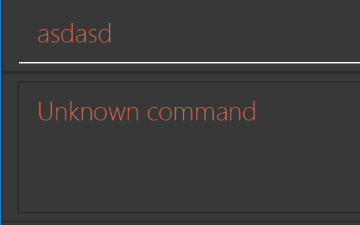
Modify
NewResultAvailableEventsuch thatResultDisplaycan show a different style on error (currently it shows the same regardless of errors).Before

After

-
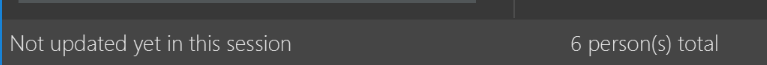
Modify the
StatusBarFooterto show the total number of tasks in the task manager.Before

After

Storage component
Scenario: You are in charge of storage. For your next project milestone, your team plans to implement a new feature of saving the task manager to the cloud. However, the current implementation of the application constantly saves the task manager after the execution of each command, which is not ideal if the user is working on limited internet connection. Your team decided that the application should instead save the changes to a temporary local backup file first, and only upload to the cloud after the user closes the application. Your job is to implement a backup API for the task manager storage.
Do take a look at Section 3.5, “Storage component” before attempting to modify the Storage component.
|
-
Add a new method
backupTaskManger(ReadOnlyTaskManager), so that the task manager can be saved in a fixed temporary location.
A.2. Creating a new command: remark
By creating this command, you will get a chance to learn how to implement a feature end-to-end, touching all major components of the app.
Scenario: As a software maintainer for TaskManager, after the former developer team has moved on, you are. The current users of your application have a list of new feature requests that they hope the software will eventually have. The most popular request is to allow adding additional comments/notes about a particular task, by providing a flexible remark field for each contact, rather than relying on tags alone. After designing the specification for the remark command, you are convinced that this feature is worth implementing. Your job is to implement the remark command.
A.2.1. Description
Edits the remark for a task specified in the INDEX.
Format: remark INDEX r/[REMARK]
Examples:
-
remark 1 r/Need to contact John for further details.
Edits the remark for the first task toNeed to contact John for further details. -
remark 1 r/
Removes the remark for the first task.
A.2.2. Step-by-step Instructions
[Step 1] Logic: Teach the app to accept 'remark' as a command
Teach the application how to parse a remark command. The logic of remark will be added later.
Main:
-
Add a
RemarkCommandthat extendsCommand. Upon execution, it should throw anException. -
Modify
TaskManagerParserto accept aRemarkCommand.
Tests:
-
Add a
RemarkCommandTestthat tests thatexecute()throws an Exception. -
Add a new test method to
TaskManagerParserTest, which tests that typing "remark" returns an instance ofRemarkCommand.
[Step 2] Logic: Teach the app to accept 'remark' arguments
Teach the application to parse arguments that our remark command will accept. E.g. 1 r/Need to contact John for further details.
Main:
-
Modify
RemarkCommandto take in anIndexandStringand print those two parameters as the error message. -
Add
RemarkCommandParserthat knows how to parse two arguments, one index and one with prefix 'r/'. -
Modify
TaskManagerParserto use the newly implementedRemarkCommandParser.
Tests:
-
Modify
RemarkCommandTestto test theRemarkCommand#equals()method. -
Add
RemarkCommandParserTestthat tests different boundary values forRemarkCommandParser. -
Modify
TaskManagerParserTestto test that the correct command is generated according to the user input.
[Step 3] Ui: Add a placeholder for remarks in TaskCard
Add a placeholder on all TaskCards to display a remark for each task later.
Main:
-
Add a
Labelwith placeholder text insideTaskListCard.fxml. -
Add FXML annotation in
TaskCardto tie the variable to the actual label.
Tests:
-
Modify
TaskCardHandleso that future tests can read the contents of the remark label.
[Step 4] Model: Add a Remark class
Practice proper encapsulation when adding the remark in the Task class. Instead of a String, follow the conventional class structure that the codebase uses by adding a Remark class.
Main:
-
Add
Remarkto the model (you can copy fromName, remove the regex and change the names accordingly). -
Modify
RemarkCommandto take in aRemarkinstead of aString.
Tests:
-
Add a test for
Remark, to test theRemark#equals()method.
[Step 5] Model: Modify Task to support a Remark field
Implement Remark in Task.
Main:
-
Add
getRemark()inTask. -
Assume that the user will not be able to use the
addandeditcommands to modify the remarks field (i.e. the task will be created without a remark). -
Modify
SampleDataUtilto add remarks for the sample data (deletedata/StudentBuddy.jsonso that the application will load the sample data when launched).
[Step 6] Storage: Add Remark field to the JsonAdaptedTask class
Modify JsonAdaptedTask to include a Remark field so that it will be saved when the application is exited.
Main:
-
Add a new JSON field for
Remark.
Tests:
-
Fix
invalidAndValidTaskManager.json,typicalTaskTaskManager.json,validTaskManager.jsonetc., such that the JSON tests will not fail due to a missingremarkfield.
[Step 6b] Test: Add withRemark() for TaskBuilder
Add a helper method to TaskBuilder, so that users are able to create remarks when building a Task.
Tests:
-
Add a new method
withRemark()forTaskBuilder. This method will create a newRemarkfor theTaskthat it is currently building. -
Try to use the method on any sample
TaskinTypicalTasks.
[Step 7] Ui: Connect Remark field to TaskCard
Bind the remark label in TaskCard with the actual remark field.
Main:
-
Modify
TaskCard's constructor to bind theRemarkfield to theTask's remark.
Tests:
-
Modify
GuiTestAssert#assertCardDisplaysTask(…)so that it will compare the now-functioning remark label.
[Step 8] Logic: Implement RemarkCommand#execute() logic
Add in actual logic for the remark command.
Main:
-
Replace the logic in
RemarkCommand#execute()(that currently just throws anException), with the actual logic to modify the remarks of a task.
Tests:
-
Update
RemarkCommandTestto test that theexecute()logic works.
A.2.3. Full Solution
See this PR for the step-by-step solution for a similar application.
Appendix B: Product Scope
Target user profile:
-
Students who hava a need to manage a significant number of tasks
-
prefer desktop apps over other apps on other platforms
-
can type fast
-
prefers typing over mouse input
-
is reasonably comfortable using CLI apps
Value proposition: Allow students with huge amount of workload to better manage their tasks and notes more effectively using our user-friendly Student Buddy.
Appendix C: User Stories
Priorities: High (must have) - * * *, Medium (nice to have) - * *, Low (unlikely to have) - *
| Priority | As a … | I want to … | So that I can… |
|---|---|---|---|
|
new user |
see usage instructions |
remember how to accomplish tasks in the program |
|
user |
add a new task |
keep track of tasks and deadlines |
|
user |
delete a task |
remove tasks that I no longer need |
|
user |
edit an task |
keep tasks up to date |
|
user |
have an intuitive and easy-to-read calender |
view upcoming tasks quickly and easily |
|
user |
have the calender update in real time as tasks are added or removed |
instantly view changes made to the list of tasks |
|
user |
store miscellaneous notes |
keep track of important events other than tasks |
|
user |
delete notes that are no longer wanted |
view the relevant notes easily |
|
user |
secure my task manager via a username and password to keep my events safe |
keep my events and due dates private and secure to minimize the chances of someone deleting them |
|
user |
have my password hashed |
keep my password safe without anyone easily retrieving them through my computer |
|
administrator |
be able to delete an account |
assist the user by resetting their account if they forget their password |
|
user |
sort my tasks by the attributes |
can view my tasks by urgency etc. |
|
user |
view all the months of the year on the calendar |
can see my tasks that are not on the current month |
|
user |
select a task to have it highlighted in the app for easy viewing |
so that I can see where it is on the calendar with ease |
|
user |
have admins to be able to access over my account |
allow them to add or edit any tasks |
|
user |
have just one task manager account |
make things simple and minimal |
|
user |
have tasks on the calendar sorted in order of priority |
easily see which tasks are the most urgent |
|
user |
have tasks on the calendar colour-coded in order of priority |
easily see which tasks are the most urgent |
|
user |
have the selected task highlighted on the calendar |
easily view the selected task’s deadline |
|
user |
find a task by name |
locate details of event without having to go through the entire list |
|
user |
find tasks by due date, tags, etc. |
still find an important task if I forget their name |
|
administrator |
be able to use commands like the user |
assign task and deadlines to the user |
|
user |
change the theme of the GUI |
allow me to customise the app’s appearance to my liking |
|
user |
have the program automatically complete my inputs |
save time by not having to write out the entire command or search query |
|
user |
change the colours and sizes of the text |
make things easier to read |
|
user |
play mini games on the application |
keep myself occupied while deciding which tasks to add and delete. |
|
user |
find a task even if I mistype (e.g. incorrect capitalisation) |
save time by not having to rewrite the query |
Appendix D: Use Cases
(For all use cases below, the System is Student Buddy and the Actor is the user, unless specified otherwise)
D.1. Use case: Help
MSS
-
User requests for help
-
Student Buddy shows all the commands with the purpose of the command
Use case ends.
D.2. Use case: Add task
MSS
-
User requests to add a new event with given fields
-
Student Buddy adds the event
Use case ends.
Extensions
-
1a. The given fields are invalid
-
1ai. Student Buddy shows an error message
Use case resumes at step 1.
-
D.3. Use case: Add notes
MSS
-
User requests to add a new event with given fields
-
Student Buddy adds the event
Use case ends.
Extensions
-
1a. The given fields are invalid
-
1ai. Student Buddy shows an error message
Use case resumes at step 1.
-
D.4. Use case: Delete task
MSS
-
User requests to list tasks
-
Student Buddy shows a list of tasks
-
User requests to delete a specific task in the list
-
Student Buddy deletes the task
Use case ends.
Extensions
-
2a. The list is empty.
Use case ends.
-
3a. The given index is invalid.
-
3ai. Student Buddy shows an error message.
Use case resumes at step 2.
-
D.5. Use case: Delete notes
MSS
-
User requests to delete a specific note in the notes list by its index.
-
Student Buddy deletes the note.
Use case ends.
Extensions
-
2a. The given index is invalid.
-
2ai. Student Buddy shows an error message.
Use case resumes at step 2.
-
D.6. Use case: Edit task
MSS
-
User requests to list tasks
-
Student Buddy shows a list of tasks
-
User requests to edit a specific task in the list with the given fields
-
Student Buddy edits the task
Use case ends.
Extensions
-
2a. The list is empty
Use case ends.
-
3a. The given index is invalid
-
3ai. Student Buddy returns an error
Use case resumes at step 2.
-
-
3b. The given fields are invalid
-
3bi. Student Buddy returns an error
Use case resumes at step 2.
-
D.7. Use case: Find task by name
MSS
-
User requests to find a task by name
-
Student Buddy shows the tasks according to user’s input
Use case ends.
Extensions
-
2a. The list is empty
Use case ends.
-
2b. The given index is invalid
-
2bi. Student Buddy returns an error
Use case resumes at step 2.
-
D.8. Use case: Find task by module
MSS
-
User requests to find a task by module
-
Student Buddy shows the tasks according to user’s input
Use case ends.
Extensions
-
2a. The list is empty
Use case ends.
-
2b. The given index is invalid
-
2bi. Student Buddy returns an error
Use case resumes at step 2.
-
D.9. Use case: Find task by date
MSS
-
User requests to find a task by date
-
Student Buddy shows the tasks according to user’s input
Use case ends.
Extensions
-
2a. The list is empty
Use case ends.
-
2b. The given index is invalid
-
2bi. Student Buddy returns an error
Use case resumes at step 2.
-
D.10. Use case: Find task by priority
MSS
-
User requests to find a task by priority
-
Student Buddy shows the tasks according to user’s input
Use case ends.
Extensions
-
2a. The list is empty
Use case ends.
-
2b. The given index is invalid
-
2bi. Student Buddy returns an error
Use case resumes at step 2.
-
D.11. Use case: Sort tasks
MSS
-
User requests to sort tasks by an attribute
-
Student Buddy sorts the tasks according to user’s input
Use case ends.
Extensions
-
1b. The given index is invalid
-
1ai. Student Buddy returns an error
Use case resumes at step 1.
-
D.12. Use case: Change month
MSS
-
User requests to change the month being displayed on the calendar
-
Student Buddy displays a different month on the calendar according to the user’s input
Use case ends.
Extensions
-
1a. The given month is invalid
-
1ai. Student Buddy returns an error
-
-
1b. The given month is already being displayed
-
1bi. Student Buddy returns an error
-
D.13. Use case: Signup
MSS
-
User requests to sign up an account
-
Student Buddy signs up user with an account
Use case ends.
Extensions
-
1a. The given username and password are invalid
-
1ai. Student Buddy shows an error message
-
-
1b. The account exists
-
1bi. Student Buddy shows an error message
-
D.14. Use case: Login
MSS
-
User requests to login into account
-
Student Buddy logs user in with account
Use case ends.
Extensions
-
1a. The given username and password are invalid
-
1ai. Student Buddy shows an error message
-
-
1b. The user is logged in
-
1bi. Student Buddy shows an error message
-
D.15. Use case: Logout
MSS
-
User requests to logout of account
-
Student Buddy logs user out of account
Use case ends.
Extensions
-
1a. The user is logged out
-
1ai. Student Buddy shows an error message
-
D.16. Use case: Deleteacc
MSS
-
User requests to delete account
-
Student Buddy deletes account
Use case ends.
Extensions
-
1a. User is not logged in
-
1ai. Student Buddy shows an error message
-
-
1b. User is not an admin
-
1bi. Student Buddy shows an error message
{More to be added in V2.0}
-
Appendix E: Non Functional Requirements
-
Should work on any mainstream OS as long as it has Java
9or higher installed. -
Should be able to hold up to 250 tasks without a noticeable sluggishness in performance for typical usage.
-
A user with above average typing speed for regular English text (i.e. not code, not system admin commands) should be able to accomplish most of the tasks faster using commands than using the mouse.
{More to be added}
Appendix F: Glossary
- Mainstream OS
-
Windows, Linux, Unix, OS-X
- Private Task Information
-
A task information that is not meant to be shared with others
- CLI
-
A means of interacting with a computer program where the user issues commands to the program in the form of texts
- GUI
-
A form of user interface that allows users to interact with electronic devices through graphical icons and visual indicators
- MSS
-
Main success scenario
Appendix G: Instructions for Manual Testing
Given below are instructions to test the app manually.
| These instructions only provide a starting point for testers to work on; testers are expected to do more exploratory testing. |
G.1. Launch and Shutdown
-
Initial launch
-
Download the jar file and copy into an empty folder
-
Double-click the jar file
Expected: Shows the GUI with a set of sample contacts. The window size may not be optimum.
-
-
Saving window preferences
-
Resize the window to an optimum size. Move the window to a different location. Close the window.
-
Re-launch the app by double-clicking the jar file.
Expected: The most recent window size and location is retained.
-
G.2. Deleting a task
-
Deleting a task while all tasks are listed
-
Prerequisites: List all tasks using the
listcommand. Multiple tasks in the list. -
Test case:
delete 1
Expected: First task is deleted from the list. Details of the deleted task shown in the status message. Timestamp in the status bar is updated. -
Test case:
delete 0
Expected: No task is deleted. Error details shown in the status message. Status bar remains the same. -
Other incorrect delete commands to try:
delete,delete x(where x is larger than the list size) {give more}
Expected: Similar to previous.
-